Kakor (cookies)
Kakor (cookies)Öppna länk i ny flik
Hälften av besökarna på församlingarnas sajter gör det numera via mobilen. På den här sidan tipsar vi om hur du kan forma innehållet med tanke på besökare som använder mobil.
Bekanta dig också med tillgänglighetsanvisningarna - när du beaktar tillgänglighet så försäkrar du dig samtidigt om att er sajt kan betjäna alla obeoroende av digitalt verktyg eller begränsningar.
Det är svårt att läsa stora mängder text i en mobil. Försäkra dig därför om att texterna är komprimerade och lätta att ögna igenom. Undvik att svamla, använd korta stycken, mellanrubriker och listmarkeringar för att gruppera text. Skriv det viktigaste i början och kom ihåg att alltid infoga text utan format. Så här ser klistra in-knappen i texteditorn. 
När man använder olika typer av digitala verktyg så positioneras innehåll på annat sätt till varandra. Hänvisa alltså inte i texten till sidans vänstra meny eller till kontaktinfon till höger. I en mobil placeras innehållet på ett annat sätt.
Om man använder menyn för att komma till en undersida krävs det flera klick av en besökare med mobil än för en besökare med dator. Med hjälp av länkar till undersidor kan man hjälpa besökaren med mobil. Länkar kan infogas i text eller genom att använda länklistor. De är användbara också för de som använder större skärmar. Här kan du läsa mera om hur du infogar länkar.
Du kan t ex skapa en länklista till undersidorna under Kom med.
Vi rekommenderar att bilder i huvudsak infogas i Bild- och videoportlett. Då anpassar sig bilden automatiskt till besökarens skärm. Om du ändå infogar en bild i en innehållsportlett är det viktigt att du försäkrar dig om att bilden fungerar i en mobil. Kom också ihåg att förminska bilden innan du för den över till Klockaren eller med hjälp av Klockarens bildeditor. Stora bilder gör uppladdningen av sidan långsam. På en liten skärm är det bättre med bilder som är fotade tillräckligt nära. I bildeditorn kan du också vid behov beskära bilden.


Exempelbilder: Aarne Ormio / Kirkon kuvapankki
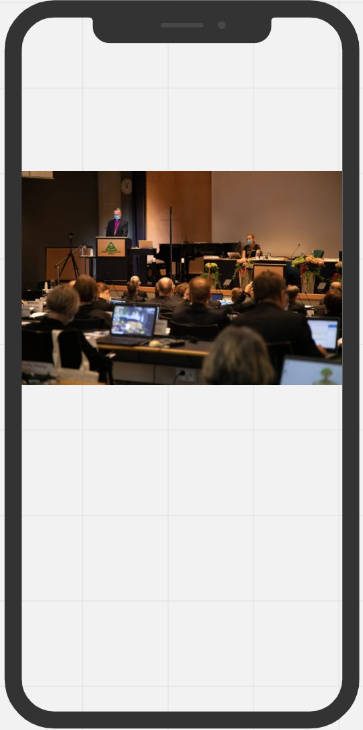
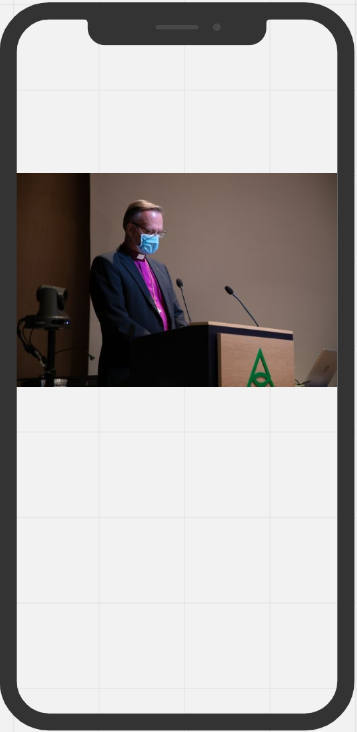
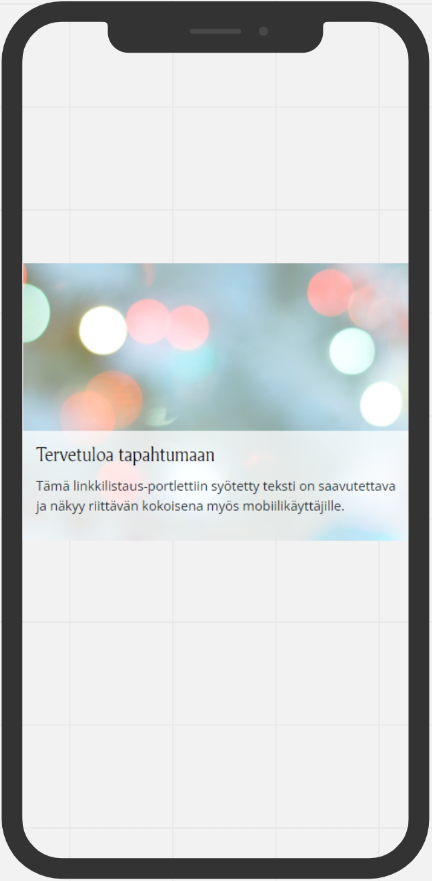
I Klockaren ska du inte ladda upp reklambilder för evenemang som du gjort för tryck eller sociala medier. Text på bild är mycket svår att läsa. Text placerad på bild är heller inte tillgängligt i skärmläsare och hittas inte av Googles sökmotorer. Vi rekommenderar att du istället använder Klockarens länklistor. I den infogas text och bild skillt. Läs mera om tillgängligheten under rubriken Text i bilder och infografik.
Exempel: I den första används en bild från social medier, i den andra en länk i en länklista.


Använd tabeller sparsamt på sajten eftersom de över lag inte anpassar sig till olika skärmar. Om tabellen är nödvändig kan du redigera den till responsiv html-utseende. Läs i Lukkariohje på finska om responsiv tabell.Öppna länk i ny flik
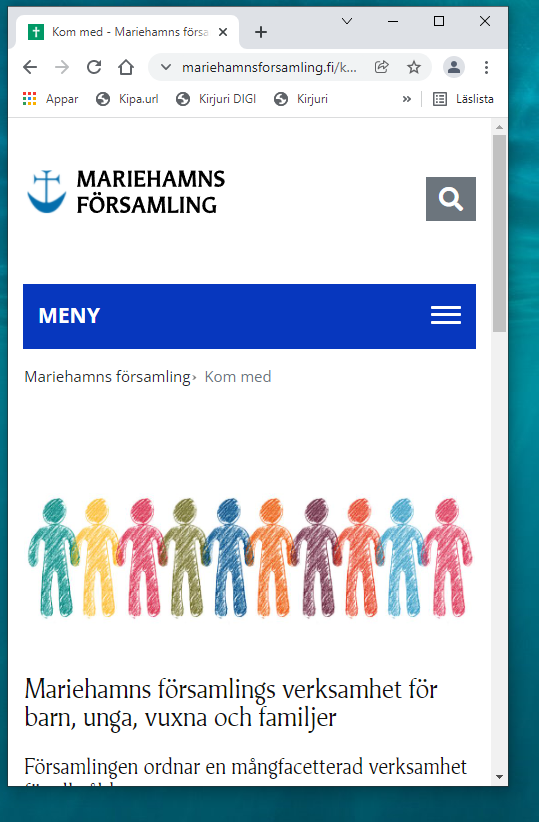
Klockarens sidor anpassar sig automatiskt till olika skärmar. I mobilen smalnar breda spalter och smalare spalter radas efter varandra. Notera detta när du infogar innehåll. Då försäkrar du dig om att viktigt innehåll inte hamnar långt ner på sidan.
När du redigerat en sida är det bra att granska hur den ser ut i en mobil. Det behöver du inte göra i din mobil utan du kan göra det på din dator.
I Klockarens övre meny finns en mobilsimuleringsfunktion. Klicka och den ny meny visas till höger, välj t ex mobil eller surfplatta 
Ett annat sätt att göra det är att förminska webbläsarfönstret genom att nappa tag i kanten och förminska genom att dra. När sajtens övre meny förändras till mobilversion vet du att du är i mobilläge. Tryck sen på F5- knappen så att sidan uppdateras.

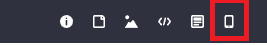
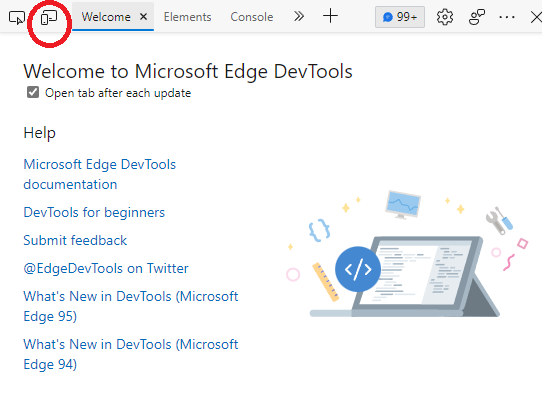
En annan möjlighet är att du använder webbläsarens egna verktyg, som fungerar i Edge, Chrome och Firefox.
Här ett skärmdump från Edge DevTools-fönster. Ikonen som visar en mobil är inringad.

Kakor (cookies)Öppna länk i ny flik